
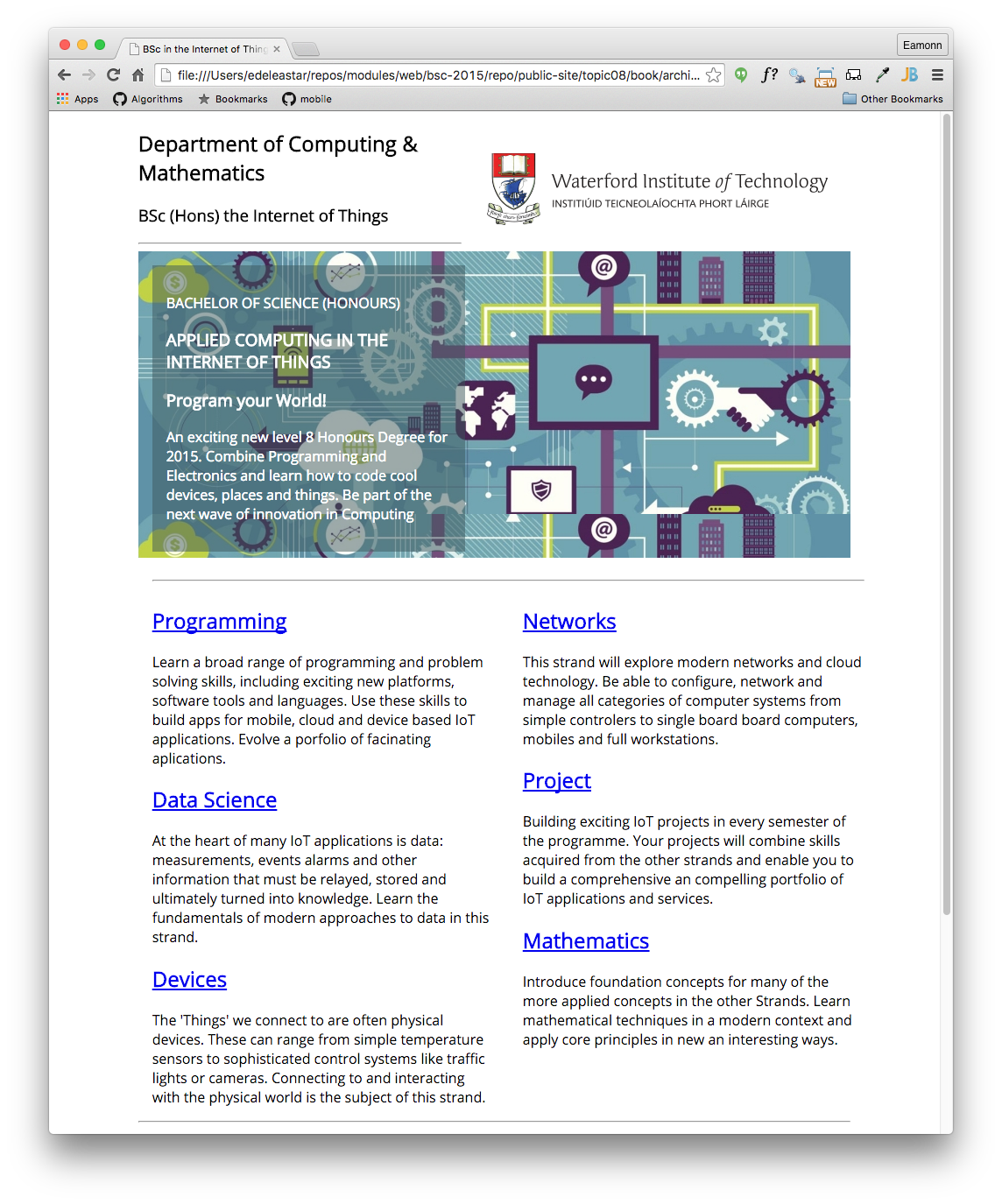
Explore a web site that embodies many of the foundation techniques for structuring and styling a web site. Deploy the lab using the surge tool set and service.

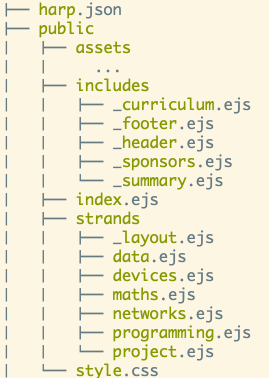
Rebuild the IoT web site from thee last lab using templating. This version of the site will aim to significantly reduce the content the author has to manage by reusing 'templates' containing common sections.

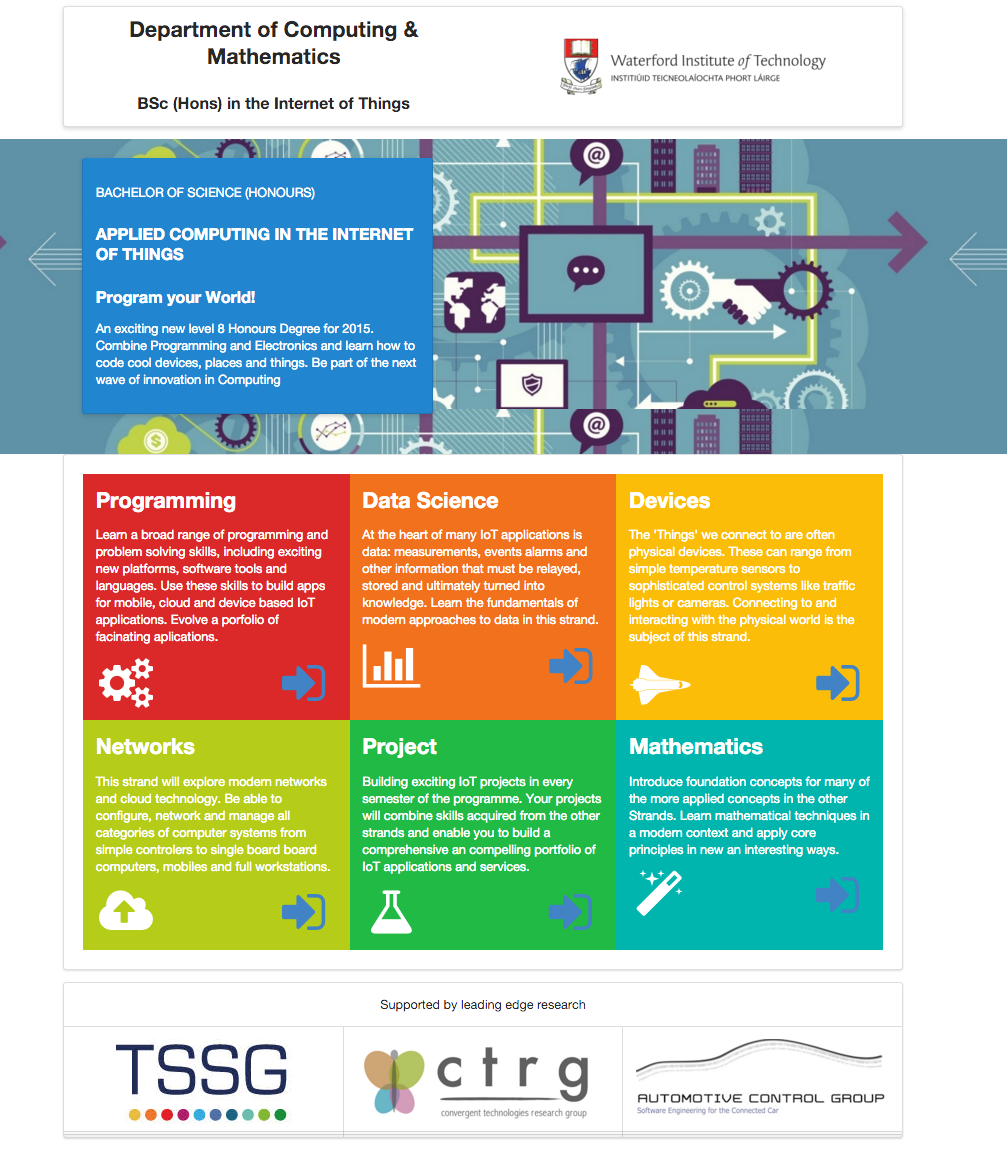
Rebuild the iot web site using semantic-ui

Continue to enhance the IoT web site with additional Semantic-UI styles & Components

Introducing the fundamentals of the javascript language, becoming familiar with some of the different sources of a selection of javascript resources. Explore Google Chrome's javascript-based tools. Understand basic types. Acquire an understanding of the roles that arrays and objects play in a javascript program. All using JetBrains' WebStorm IDE.

Examine some of JavaScript's constructs such as conditionals, loops, arrays, objects, functions and scope. Understanding some concepts such as Truthy and Falsy values. simple static web site, include an external JavaScript file and use Google Chrome developer tools to debug into the script at runtime.

Use both native JavaScript and JQuery to access and manipulate the DOM.

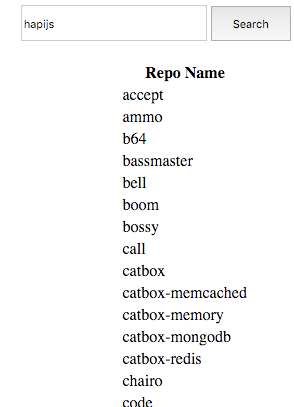
Explore the github API

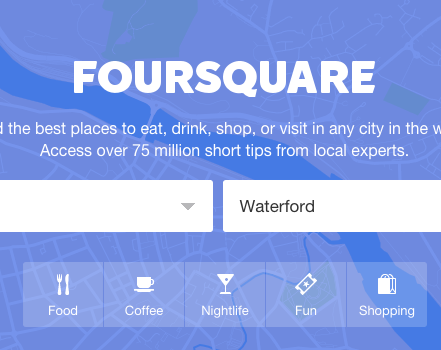
Connect to foursquare API and retrieve list of venues based on a simple location and venue keyboard. Log the venues to the console. Use an npm package to access the api.

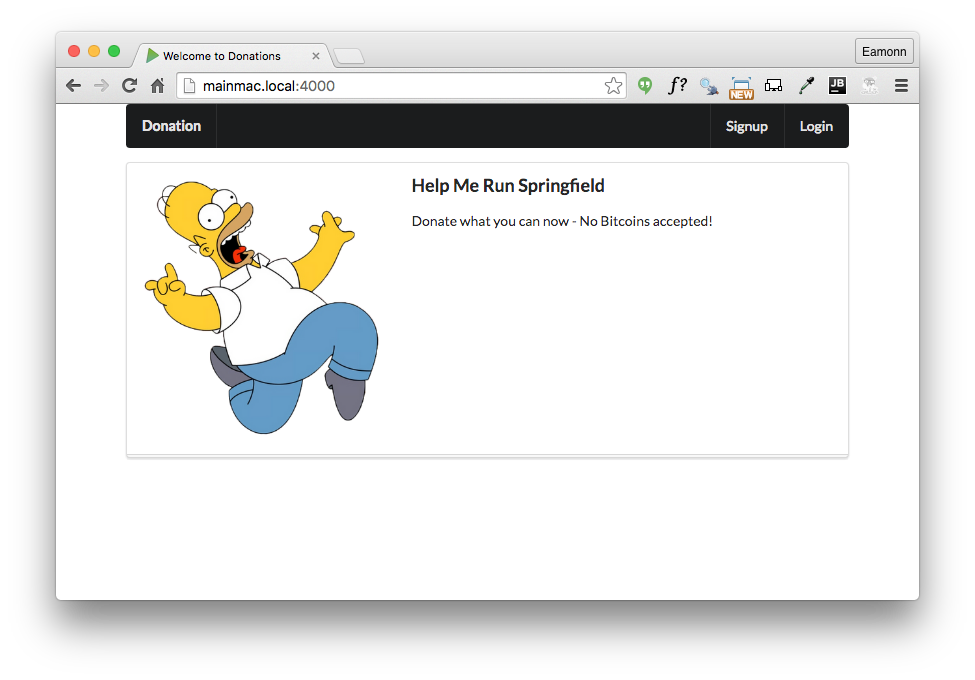
Create a new simple node/HAPI project to serve a simple set of static views. Structure the project into controller, views, public assets and routes. The app offers no user interaction, apart from simple navigation.

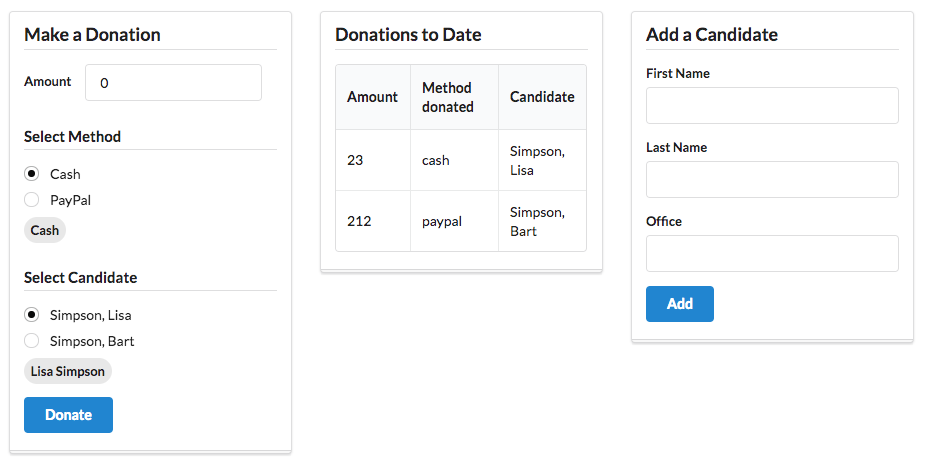
Extend the application to employ layouts, templates, and partials. Include simple interaction features to track users and donations.

Incorporate sessions tracking into the app, defining a session strategy, protected and unprotected routes and cookie paramaters.

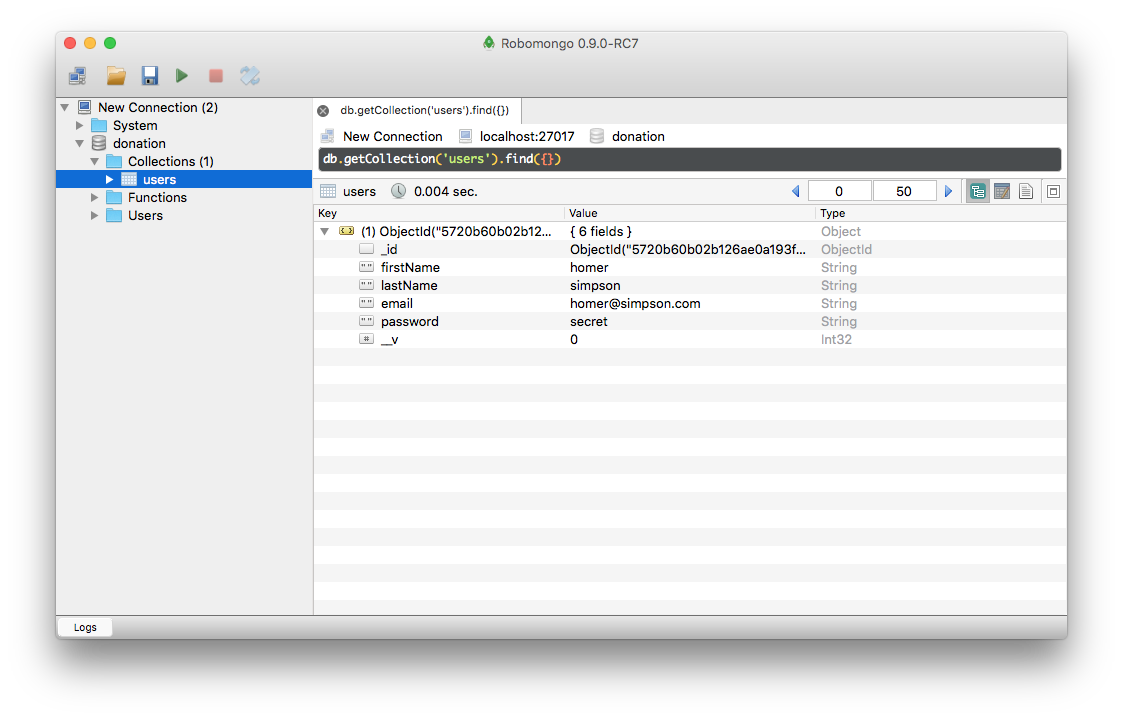
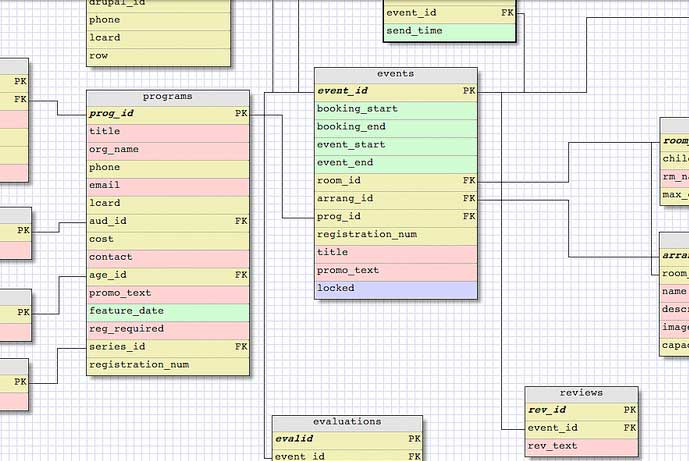
Replace the simple user and donation tracking with a database implementation - Mongo DB. Use the Mongoose ODM to create User + Donation models.

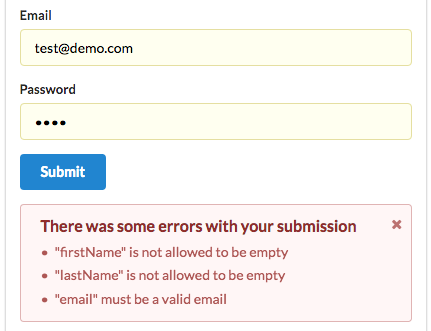
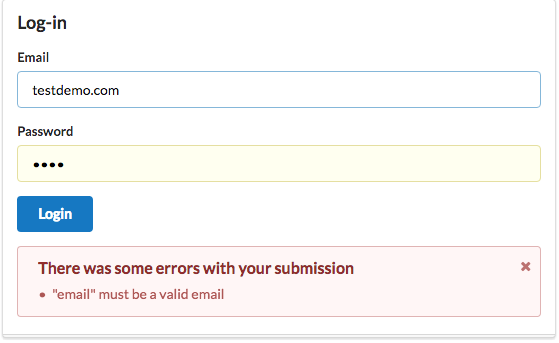
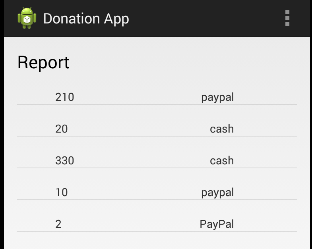
Include an object relationship from donor to user, and render a donors full name on the report view. Incorporate validation into registration view.

Deploy the application + the mongo database, to an application server.

Include a mongoose seeder component in the application. Use this to validate a new Candidate model, preloading it with a json specified object graph.

Start the development of an API for the donation service, focusing initially on providing access to the Candidates model. Implement the API using simple REST principles.

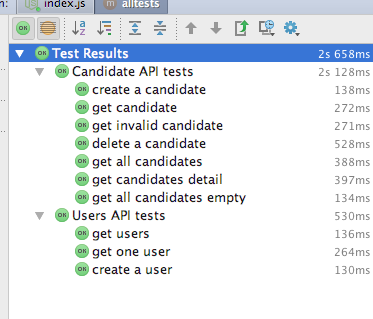
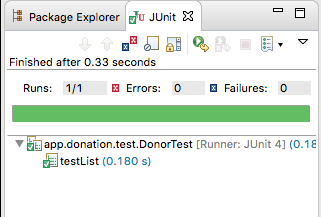
Expand the rudimentary test from the last lab into a more comprehensive suit of tests, exercising the api in depth.

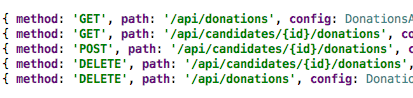
Extend the api to support creating and deleting donations. Donations are associated with candidates, so we utilise the url to establish this relationship.

Commence an exploration of the Aurelia library by building small app that demonstrates so basic features.

Continue evolving the donation-client with login/logout feature + a mechanism for selecting revealing the various view/models.

Incorporate aurelia routers into donation-client. This will enable a more orderly evolution of the application, allowing new viewmodels to be introduced in a consistent manner.

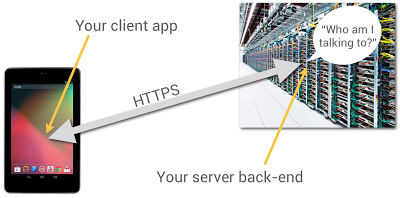
Rework the donation-service class to communicate with the donation-web application. This will involve incorporating http components into the app and refactoring DonationService to use them.

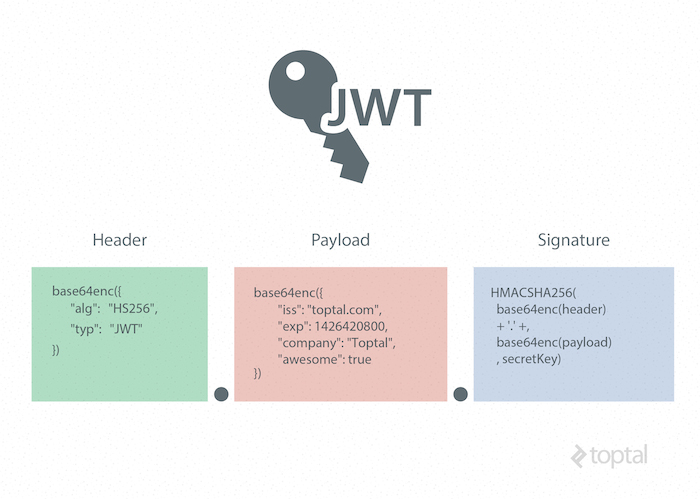
Incorporate JWT security strategy into the application, securing the api routes. Rework the test infrastructure to fully exercises the secure API.

Assuming our donation-web app api has been secured with JWT tokens, revised donation-service classes to authenticate against and use these secure routes.

Create a new standard java project specifically to test the API we have developed in donation-service-play project.

Reintroduce the Donation Android app, refactor it to interact with the donation-web API

Refactor the donation-android client to use the JWT secured routes.