
Schedule and structure of the Summer School

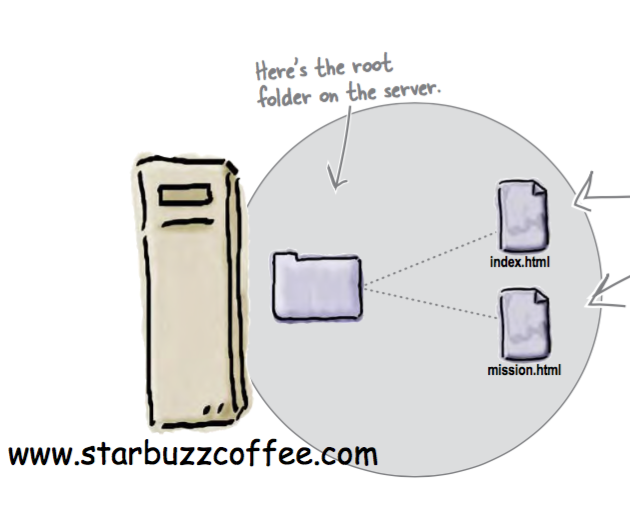
Deploying a site involves understanding a little more about Clients & Servers, Hosting Providers, Domain Names, Transferring the Sites Files, HTTP and Absolute & Relative Paths

Harp.js and Surge.sh are the two services we will use to server the page locally, and also to deploy it to a public web server.

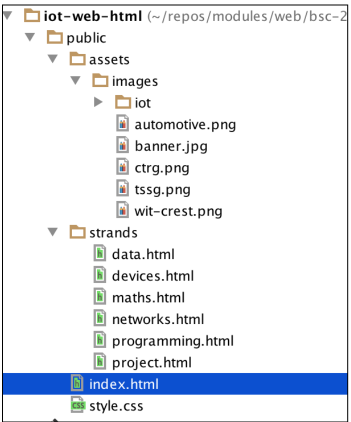
A review of the the evolution of a web site from simple unstyled pages to a reasonable simple but appealing layout.

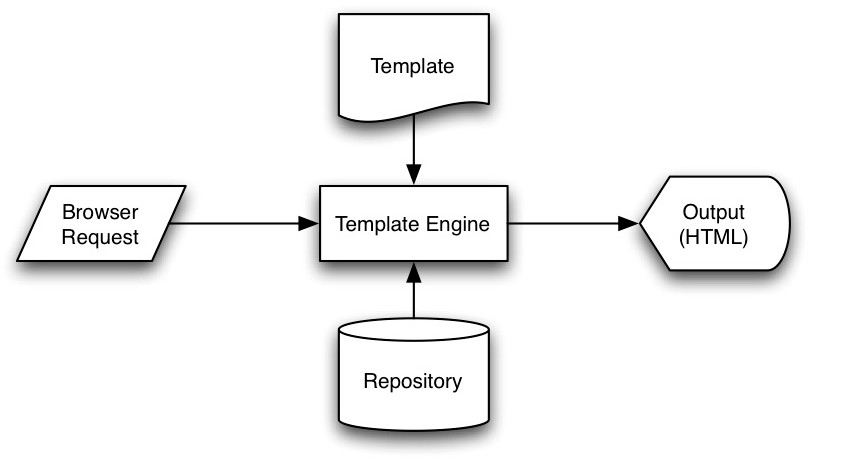
The EJS template system implements mechanisms for assembling sites from templates - which are called 'partials' in EJS. Additionally, there is a complimentary 'layout' mechanism for reusing entire page structures.

An overview of the container and segments styles in the framework

An exploration of the Grid and Image styles.

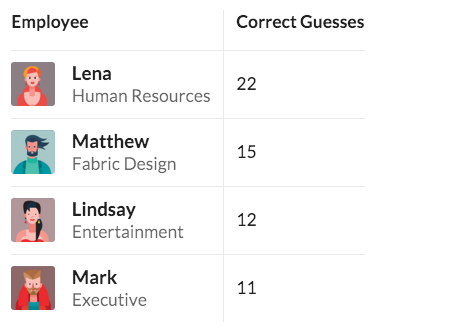
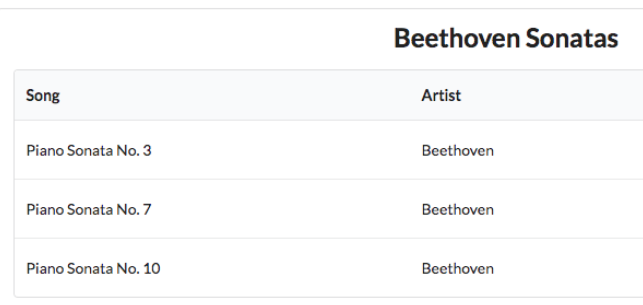
An exploration of the Tables

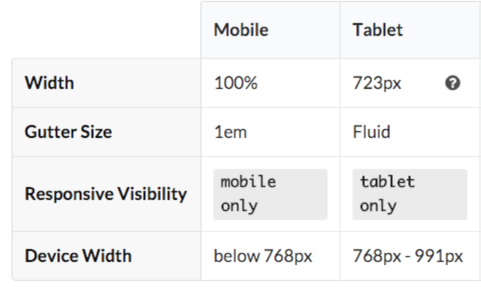
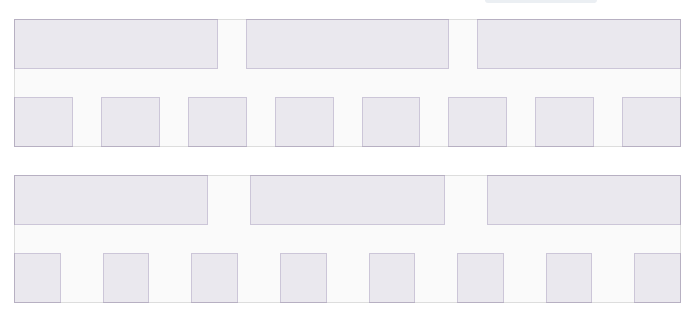
Our final tour of the Semantic-UI library - with a focus on icons, variations in segments and responsive grids

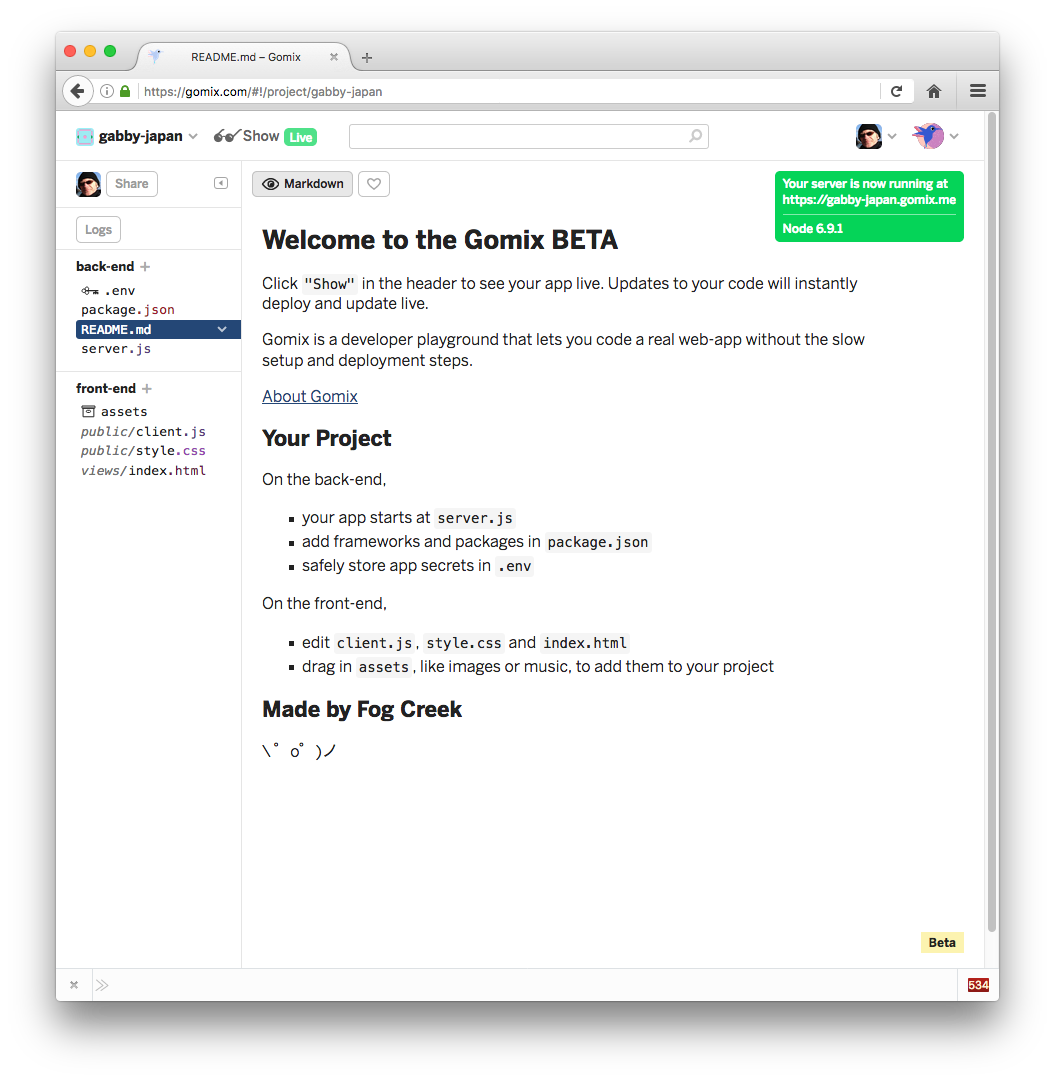
What is is, what role it plays, why was it built.

A look at at the components of a glitch project. Also types of project will we build?

The options available in a Glitch project + a an overview of the community projects

Place javascript in its proper context, and explore its relationship to the browser.

Explore the javascript variables, including the basic types, conversion and usage

Boolean expressions, operators and selection statements

Using const & let. Declaring and using objects.

A concise tour of the structure of variables & objects in Javascript

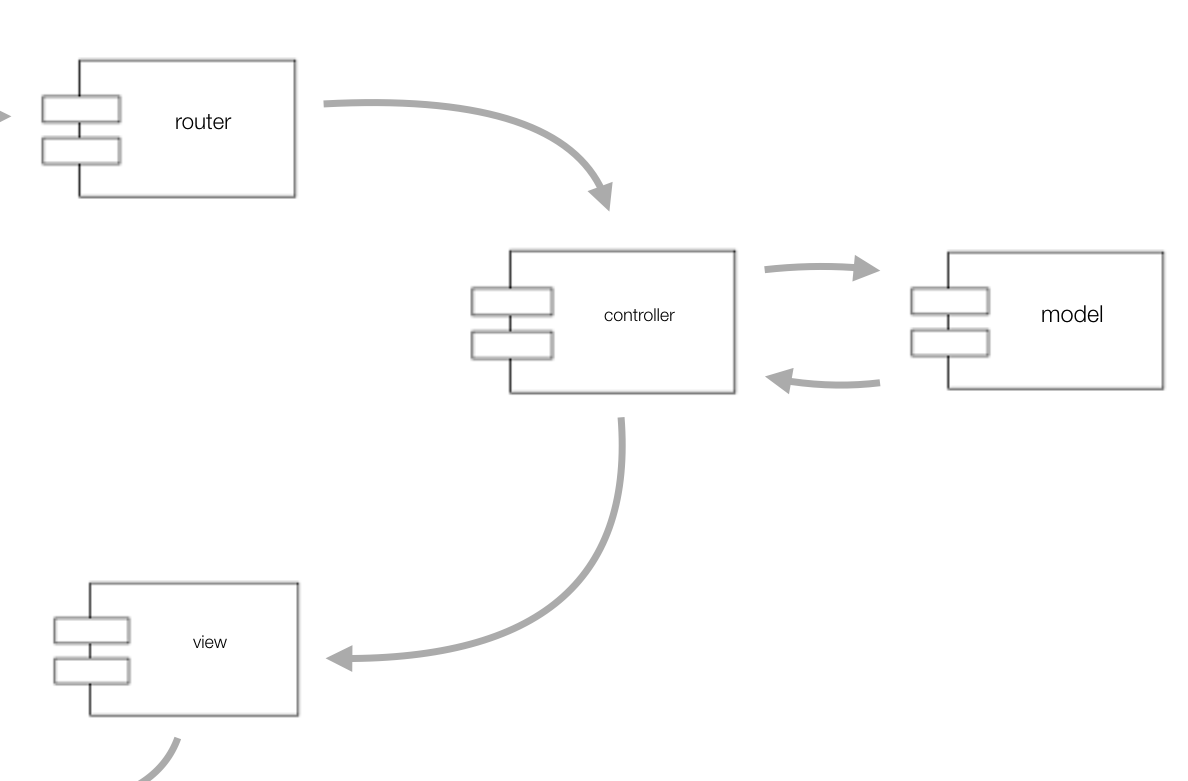
Structure of a web app: Front-end Vs Backend. Routers, Models, Views, Controllers

Views: Handlebars layouts, partials and templates

The backend will use a modular approach, relying on specific mechanism to import/export shared objects

Server, routes + controllers

Templates enable dynamic composition of views from layouts, partials and expressions.

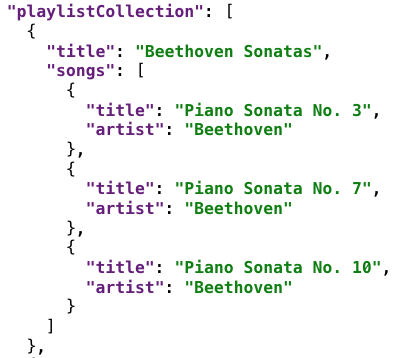
JSON is notatino for representing javascript objects in a simple literal format.

Review thee dashboard controller in detail.

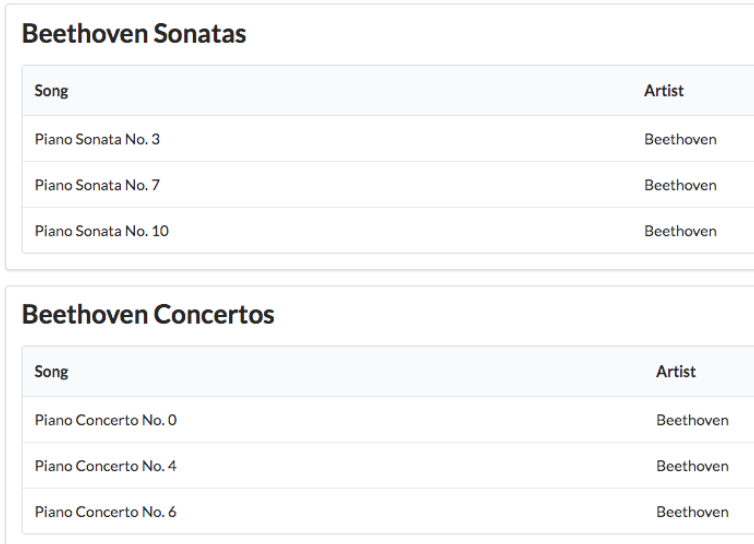
Revise the Dashboard to render playlist without their contents. Use a new playlist view renders individual playlists

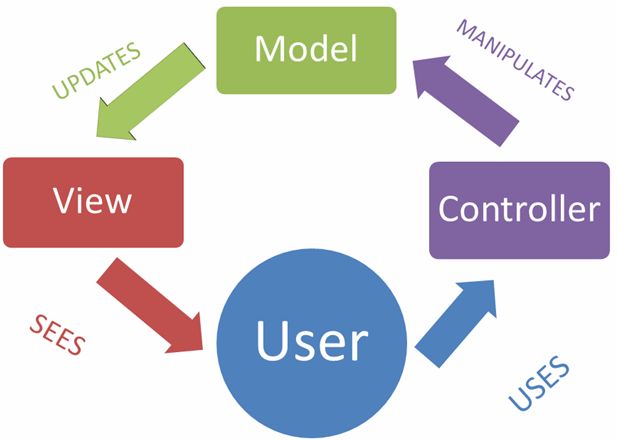
Explore the MVC Pattern in action in Playlist 2

MVC is the guiding principle for the structure of our application.

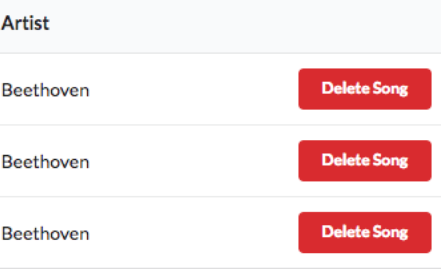
How to remove a song from the playlist

How a form UI is laid out in HTML using Semntic UI

How to accept user input from a form and process it in a controller

The Playlist are ultimately stored in a JSON file. This file is managed by database modules.

Version 1 of the Gym application specification

A detailed walkthtough the Gym V1 application solution as implemented in Play/Java

Specification of the Assignment for the Summer School module