
This lab will firstly introduce you to the tools we will use during the web development module and secondly introduce you to creating, editing, saving and displaying a web page.

The labs are where you will do the real learning in this module. In Lab0-01 you will become familiar with the editor Sublime. We will then use this editor to create a simple multi-page web site containing a small variety of text, images and links. In this lab we will explore some of the basic features of CSS, including colours, font and interesting techniques for setting styles across entire sections of a page.

In this lab we will begin a new project which will have CSS stylesheet from the beginning. We will explore some of the basic features of CSS, including colours, font and interesting techniques for setting styles across entire sections of a page.

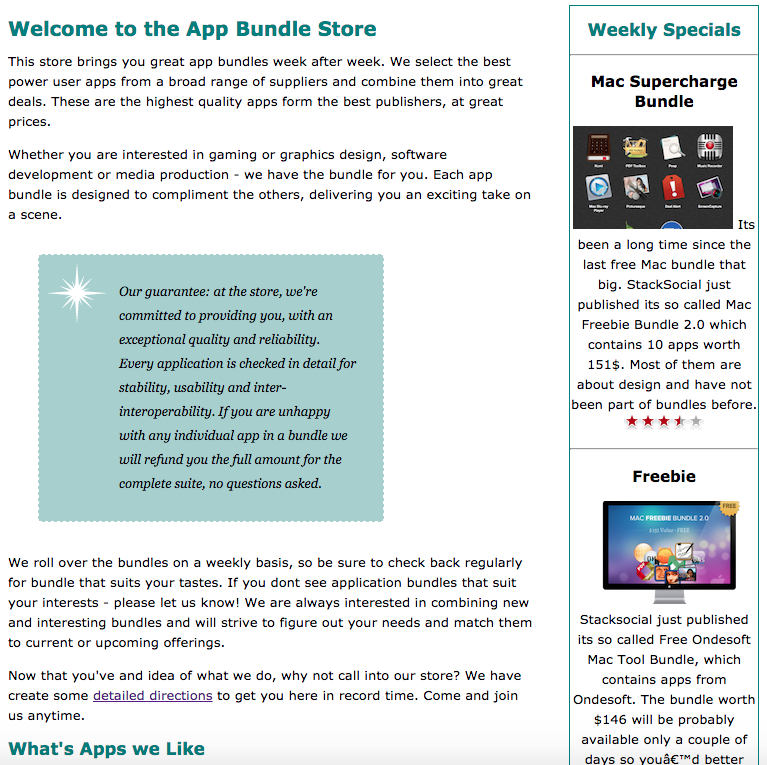
In this lab we will work towards developing a site with a more ambitious use of CSS. In particular, tbe box model will be used to achieve a more professional user experience.

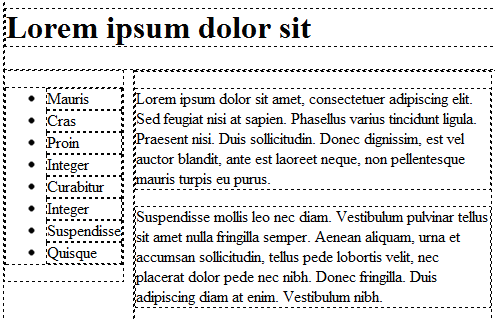
This weeks lab will give you more practical experience od the box model and specifically how to build a simple multi-column layout using the techniques we have explored in class. You should complete this lab before starting to consider your project in detail.

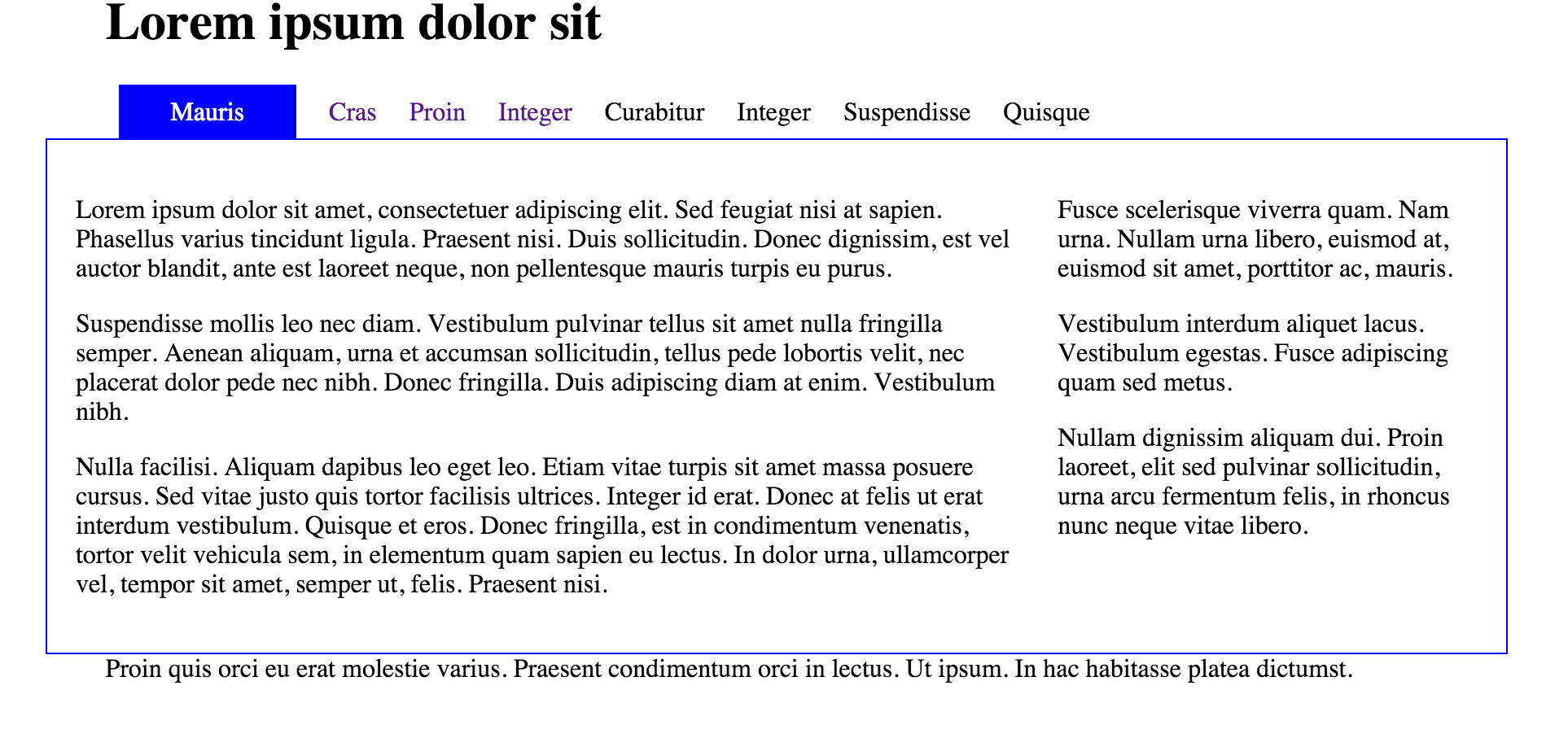
Restructure the output of the last lab to participate in a tabbed navigation structure, and then produce a simple application mockup using these techniques. Do this by introducing a simple tabbed design into the site to provide the user with the visual metaphor for navigation. We then 'wire-up' these tabs to lead the user through the site. We will do this twice: once for the example content we laid out in last weeks lab. Then we will apply this to the app store site, using the same CSS rules.

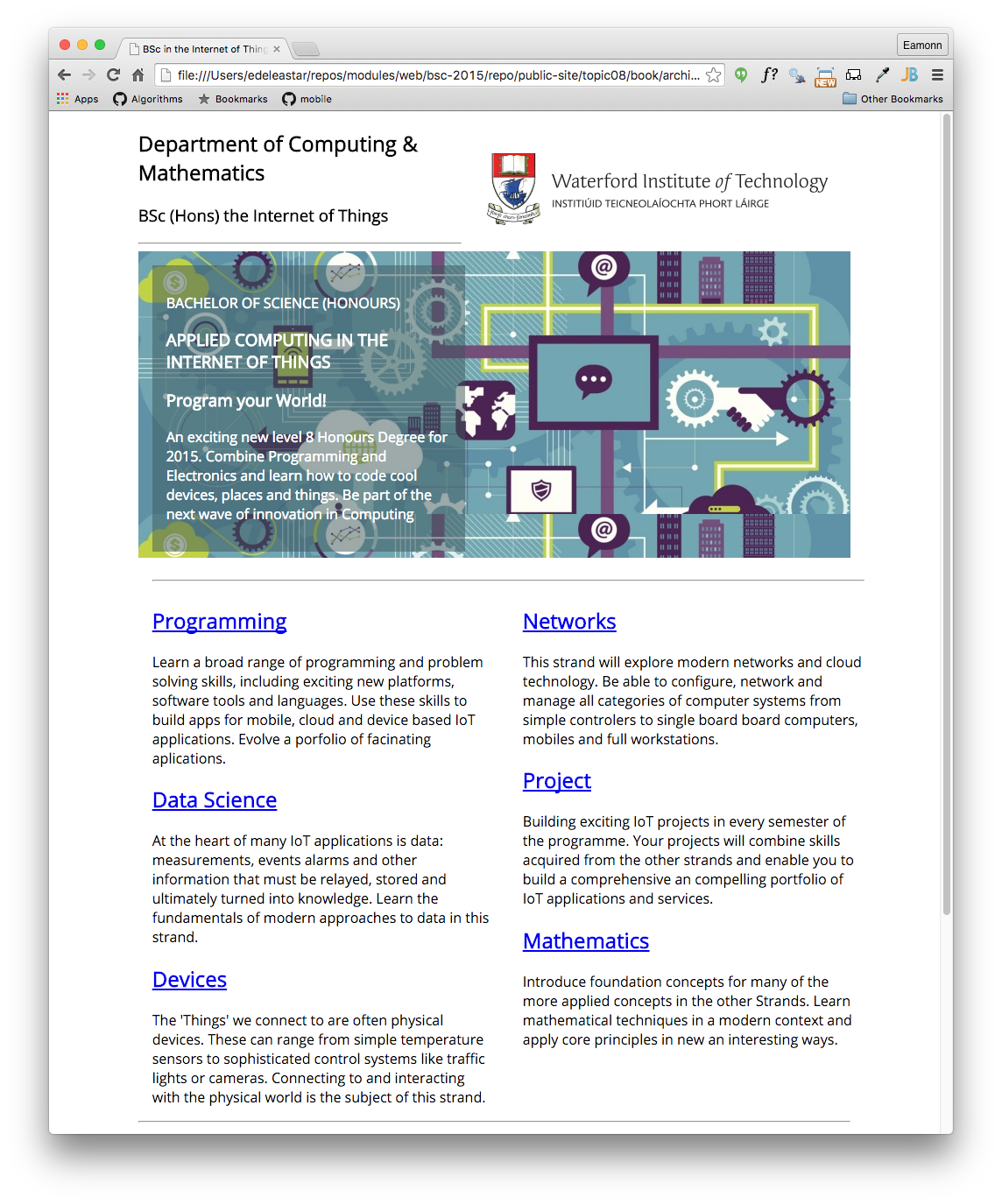
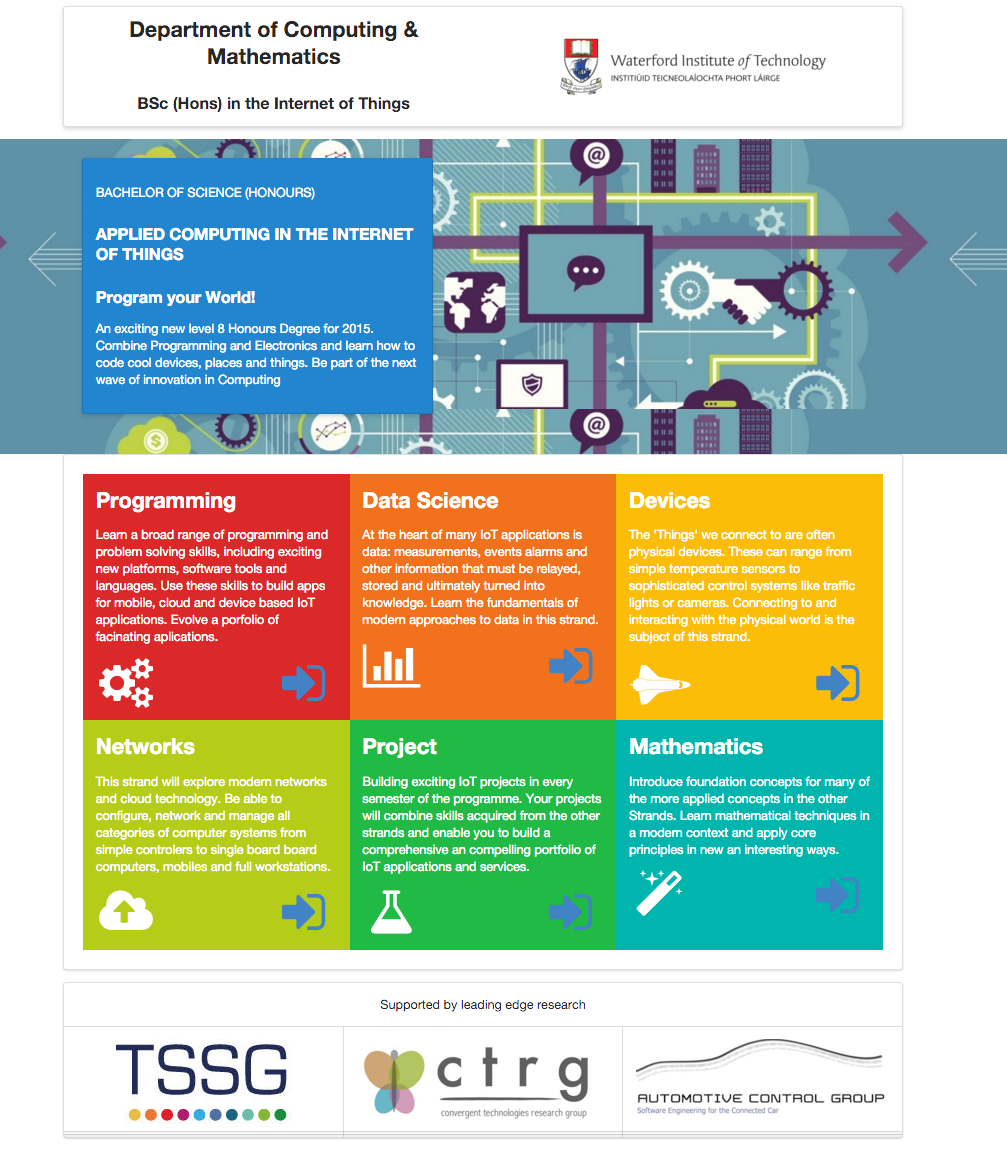
Explore a web site that embodies many of the techniques we have explored so far. In the lab the web is evolved from unstyled content to a reasonably elegant and clean design - using semantic html element where appropriate.

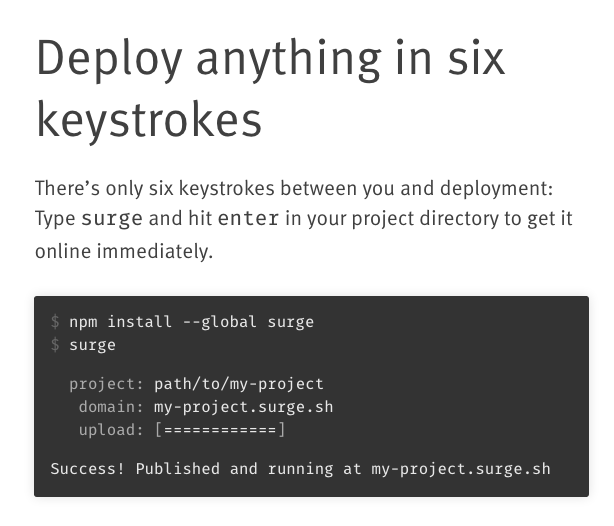
Install software tools to serve a web site locally and also to deploy the web site to a public web server.

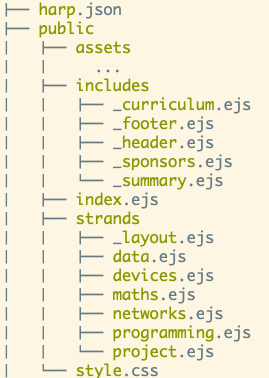
Rebuild the IoT web site from thee last lab using templating. This version of the site will aim to significantly reduce the content the author has to manage by reusing 'templates' containing common sections.

Rework the tabbed navigation site from lab 04 to use EJS template

Rebuild the iot web site using semantic-ui

Continue to enhance the IoT web site with additional Semantic-UI styles & Components

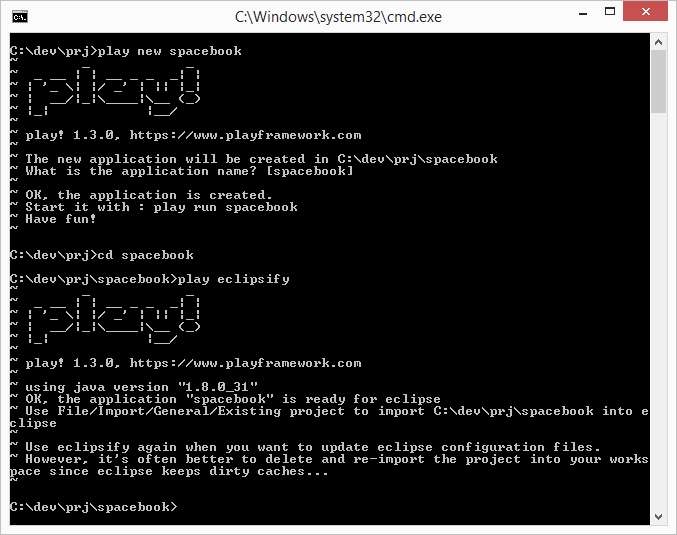
Review the spacebook-semantic project from an earlier lab. Become familiar with the Command Prompt. Install 2 new programming environments: a Web Framework called Play and an Integrated Development Environment called Eclipse.

Import, renams and run a new starter project. Extend the project to include a Model. Rework the views to display the model.

Move the playlist model into the database. Prime the database from a YAML file. Modify the Model classes to work with this database. Render the models from the database.

Move the playlists into their own view. Introduce routes for opening the playlist and also deleting individual songs.

Develop a completely new application, using the techniques we have explored so far.

Introduce forms into a play application to enable the user to create playlists.

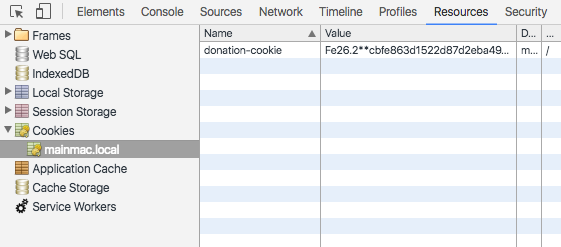
Incorporate sessions tracking into the todo app

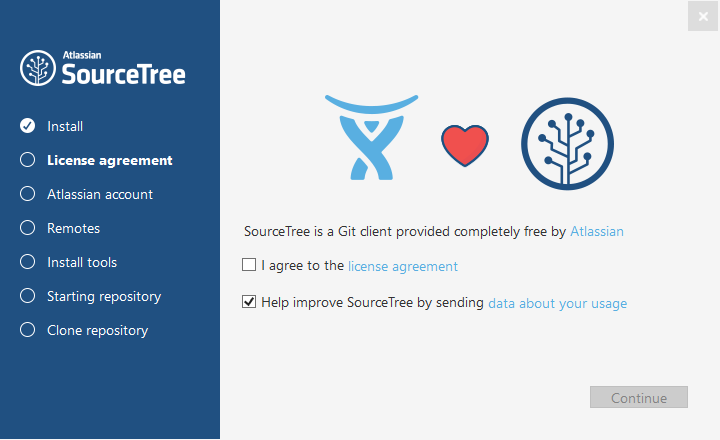
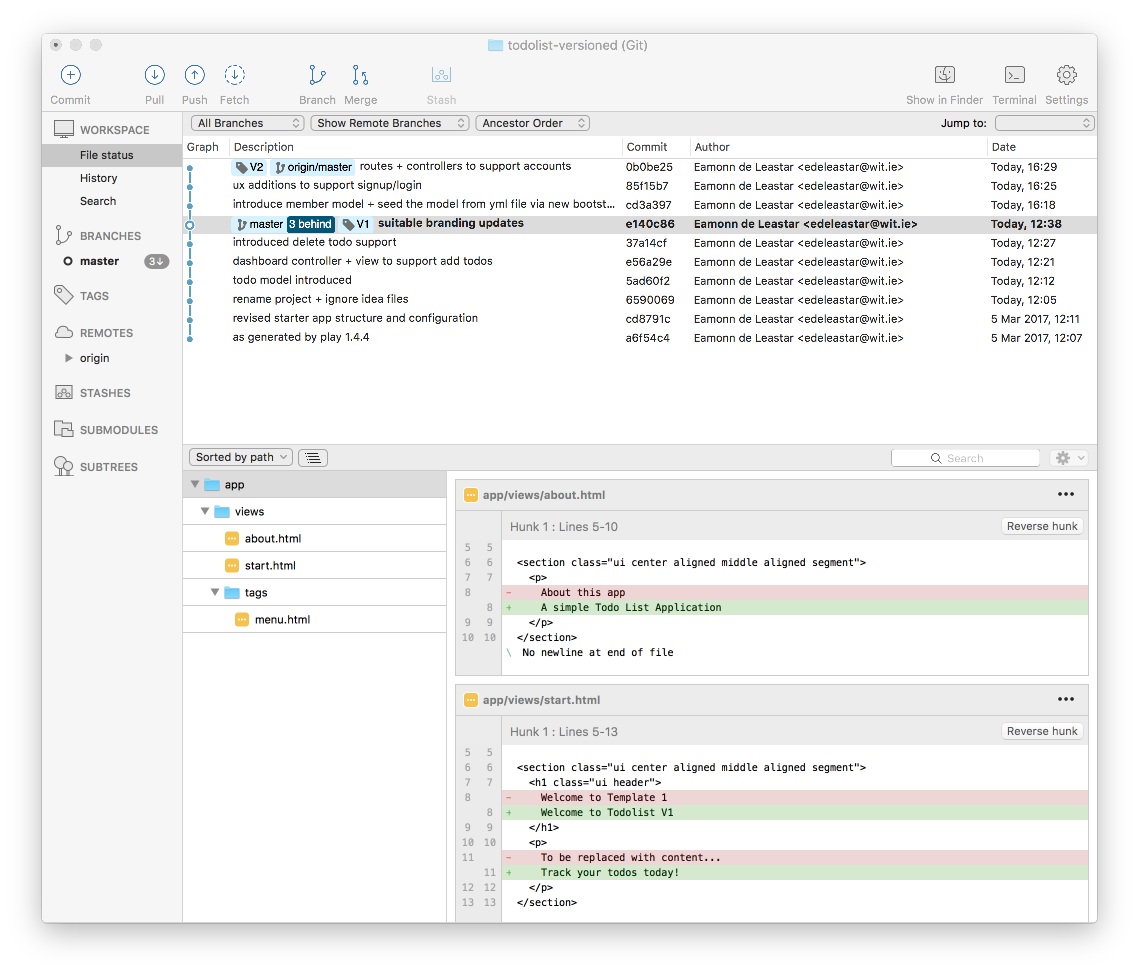
Install and Configure Sourcetree

Rebuild Todolist - this time committing to git version control as the app is composed.

Deploy the an app to Heroku. This will require a heroku account + a locally installed git tool set.