
Specification for Assignment 1

Draft specification for Assignment 2

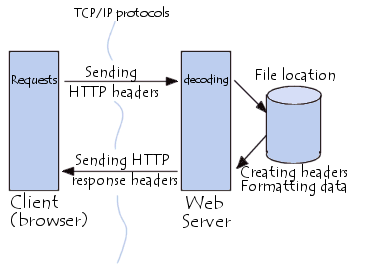
The World Wide Web permeates or lives to an extraordinary degree. However, most of us are unaware of the its technical underpinnings. In this session we explore the nature of the Web and in particular the role of HTTP protocol and the HTML standard. We also identify the 'client/server' nature of the web and its implications. In this context we will gain an understanding of the role of the 'browser' in presenting a web page, and begin to understand pages are retrieved and rendered.

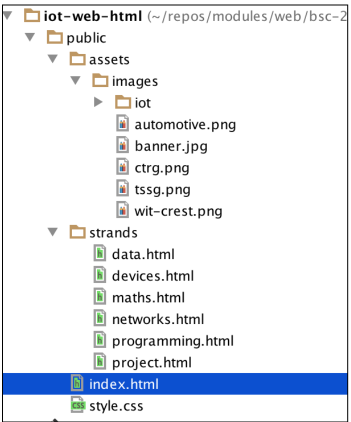
We can now explore the basics of HTML and we will try to get to grips with the fundamentals of the HTML language. As you will see, its structure and format is relatively straightforward, and you will be able to understand the basics very quickly. We will be focusing on a small number of 'tags' to get started, and also on the ways in which different html files can be linked together to form a site.

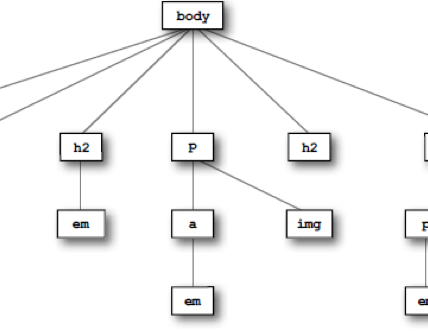
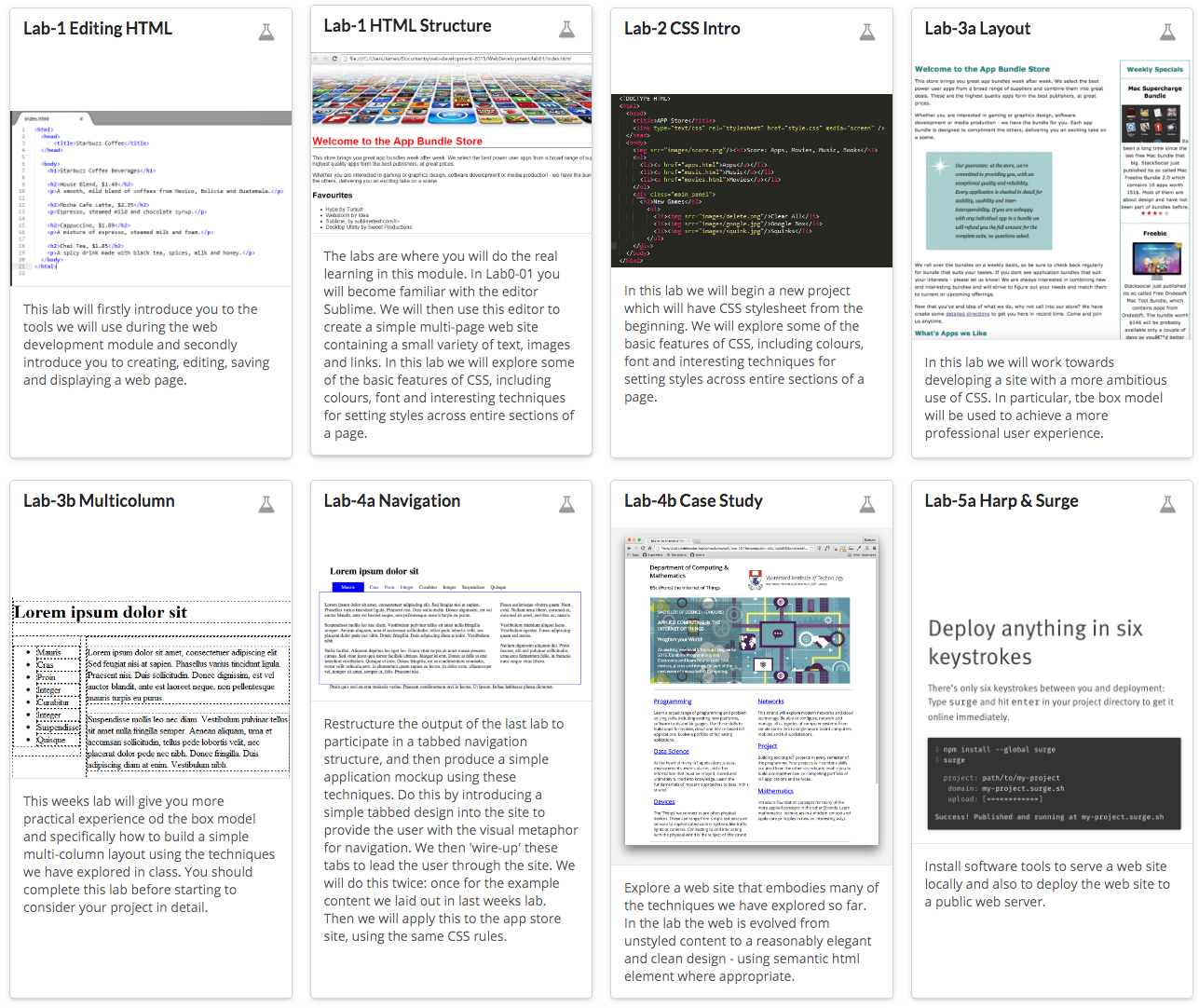
HTML Elements are at the heart of the HTML specification. There are perhaps a dozen categories or elements to explore -in Lab-01 we explored elements from 5 of these categories. Here we review these and examine the role and format of each one in detail.

This language looks simple at first, but as we will see in the next few weeks, it is considerably more complex than HTML and will require a very careful approach to get right

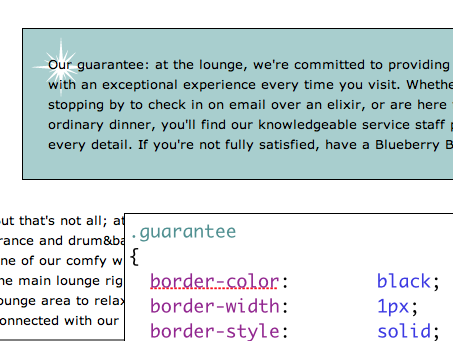
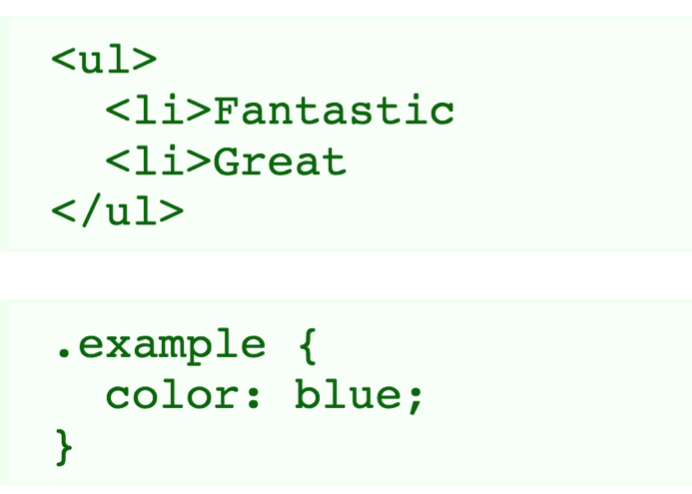
In order to style the same html elements in different ways we need to use classes. This allows us to target specific occurences of an html element for styling purposes.

Inheritance is a key feature in how CSS applies rules, and it has some interesting side effects

These three concepts are essential in order to build useful style sheets. The allow is to define different regions, elements a subsets of elements on a page.

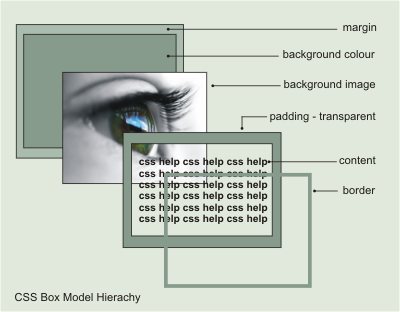
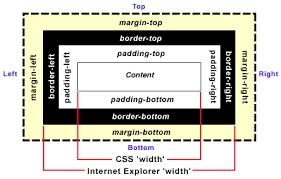
At the heart of the layout engine in web browsers is a concept called the 'box model'. This defines a general layout structure for all HTML elements, providing a language for specifying important dimensions and relationships to other elements.

A worked example of the box model in action. This example featured in this weeks lab, and demonstrates the major features of the model.

Using an understanding of the fundamental features of the box model we can start to produce more interesting page layouts. This will allow is to grow multi-column pages that can vary according to the size of the browser windows used to view them.

When you finish these labs you will have the knowledge to prepare your first project for this module. The briefing is here - pay close attention to the guidelines

Both HTML & CSS continue to evolve. Understanding where it is going is part and parcel of becoming a programmer. Here we look a some aspects of the history of HTML, including some major milestones in its evolution.

Central to a well design site is a clear and understandably navigation structure. This must easily allow the user to explore the site, provide sufficient context such that the user knows where they are at any stage, and do this in a visually pleasing and efficient manner.

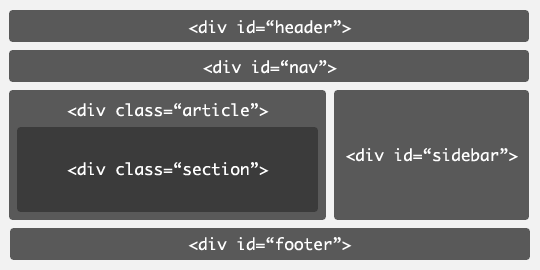
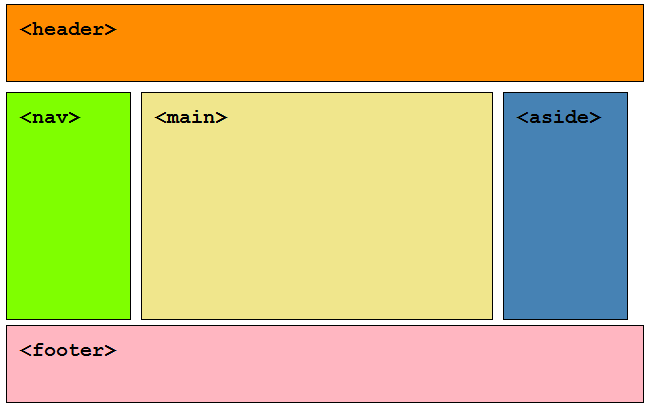
HTML5, the latest version of the standard, introduced a range of new elements. Among the most interesting are the so-called 'semantic' elements. These attempt to re-examine the proliferation of DIVs in html, and proposed an alternative vocabulary that would better reflect the purpose of many of these DIVs

A review of some of the guidelines from the Google HTML/CSS style recommendations.

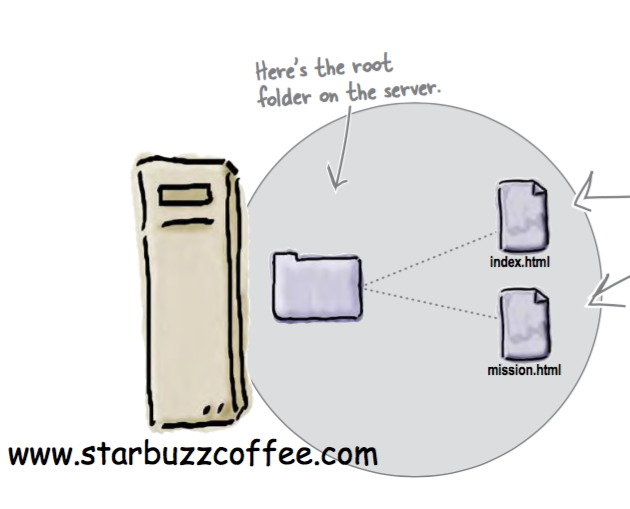
Deploying a site involves understanding a little more about Clients & Servers, Hosting Providers, Domain Names, Transferring the Sites Files, HTTP and Absolute & Relative Paths

Harp.js and Surge.sh are the two services we will use to server the page locally, and also to deploy it to a public web server.

A review of the the evolution of a web site from simple unstyled pages to a reasonable simple but appealing layout.

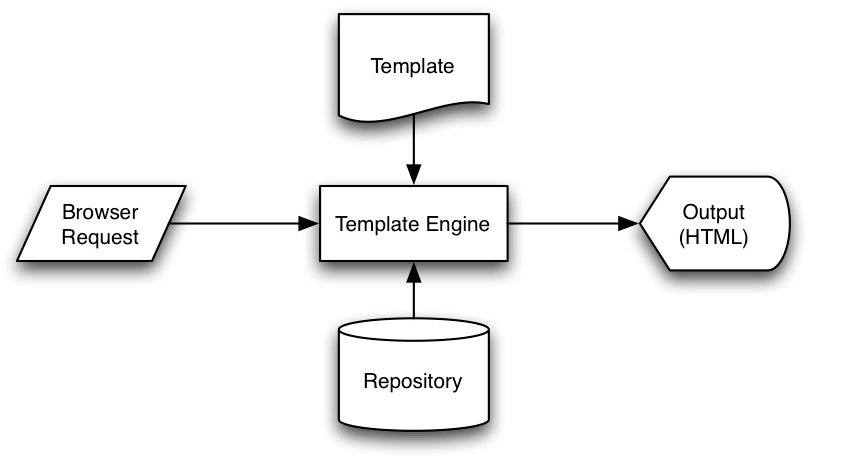
The EJS template system implements mechanisms for assembling sites from templates - which are called 'partials' in EJS. Additionally, there is a complimentary 'layout' mechanism for reusing entire page structures.

Review of the Labs to date

An overview of the container and segments styles in the framework

An exploration of the Grid and Image styles.

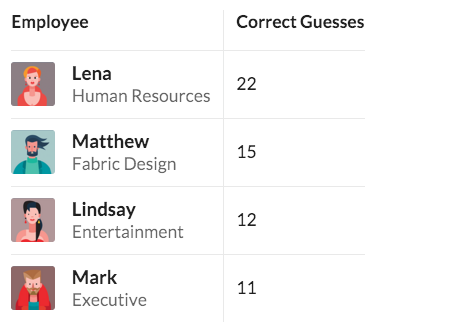
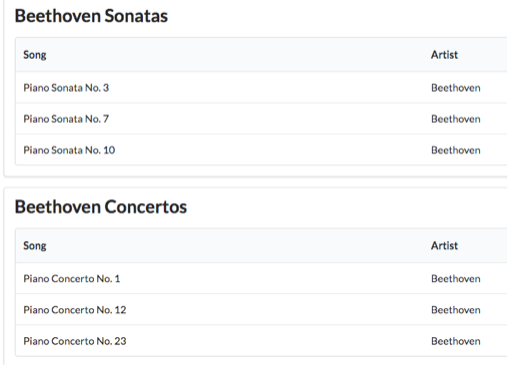
An exploration of the Tables

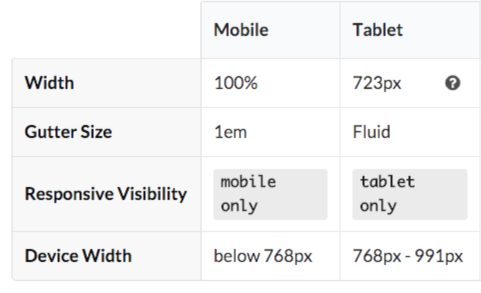
Our final tour of the Semantic-UI library - with a focus on icons, variations in segments and responsive grids

The applications to date have been static - essentially a collecting of individual web pages. For more sophisticated web site we need to move to creating web applications. This will require a shift to considering the web site as an aggregating of fragments of web pages, composed and assembled by a program we also write.

To build a web application we need a web framework. This will define the superstructure of our application and provide essential features to enable us to compose a complicated and efficient web application

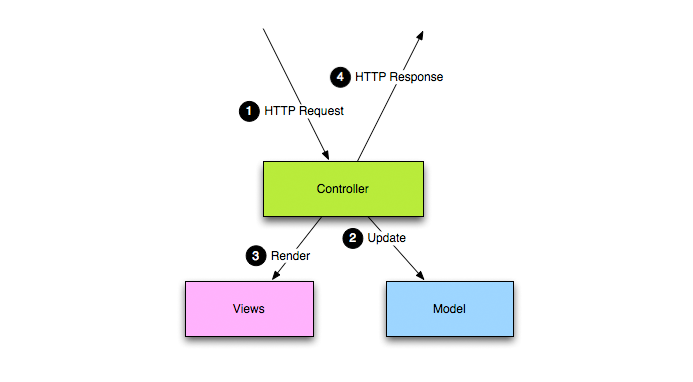
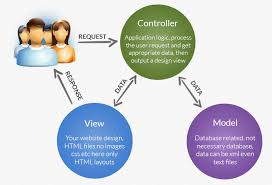
Structure of a web app: Front-end Vs Backend. Routers, Models, Views, Controllers

Review the front end of a Play Project, consisting of view, layouts and partials.

The back end of a Play project consists of routes, controllers, models + configuration.

Explore the play templating language in more depth

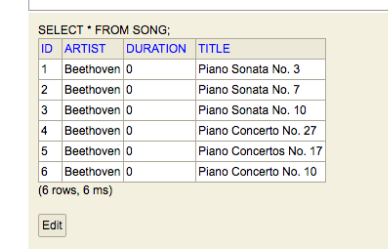
Playu includes a simple relational database - we can preload and read/write from this db in our app.

A Separate case study - a simple todo list application

Complete a review of the playlist features

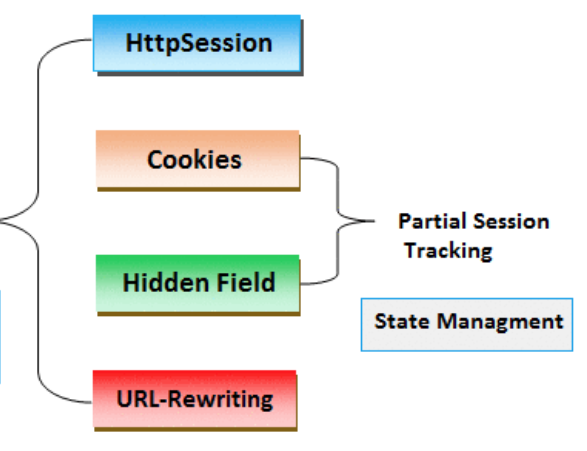
Keeping track of the currently logged in user is a challenge - as HTTP is, by definition 'stateless'. Hidden form fields, url rewriting and cookies are three common techniques for implementing sessions.

Include the session on the Todo app

A review of the course so far + a peek into the future

Schedule and structure of the Summer School