
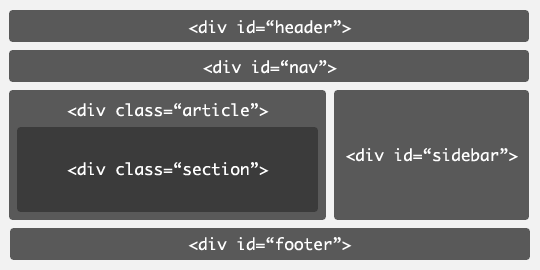
These three concepts are essential in order to build useful style sheets. The allow is to define different regions, elements a subsets of elements on a page.

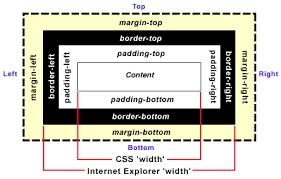
At the heart of the layout engine in web browsers is a concept called the 'box model'. This defines a general layout structure for all HTML elements, providing a language for specifying important dimensions and relationships to other elements.

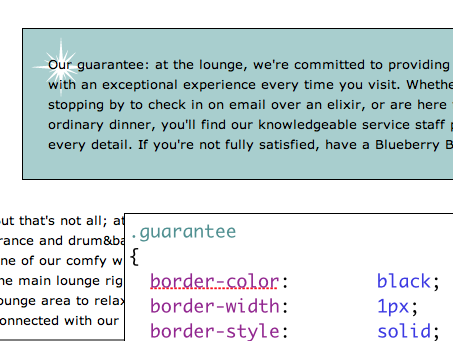
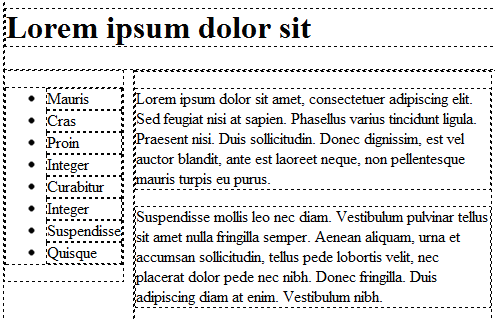
A worked example of the box model in action. This example featured in this weeks lab, and demonstrates the major features of the model.

Using an understanding of the fundamental features of the box model we can start to produce more interesting page layouts. This will allow is to grow multi-column pages that can vary according to the size of the browser windows used to view them.

When you finish these labs you will have the knowledge to prepare your first project for this module. The briefing is here - pay close attention to the guidelines

In this lab we will work towards developing a site with a more ambitious use of CSS. In particular, tbe box model will be used to achieve a more professional user experience.

This weeks lab will give you more practical experience od the box model and specifically how to build a simple multi-column layout using the techniques we have explored in class. You should complete this lab before starting to consider your project in detail.