Objectives
Install software tools to serve a web site locally and also to deploy the web site to a public web server.
Command Prompt
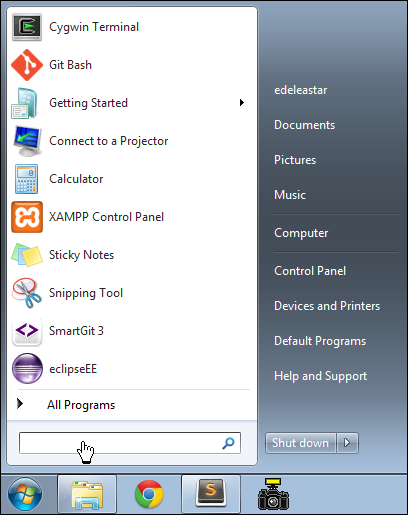
Open a command prompt on Windows. The easiest way to do this is in Windows 7 to type 'cmd' in the Search Box on the Windows start menu:

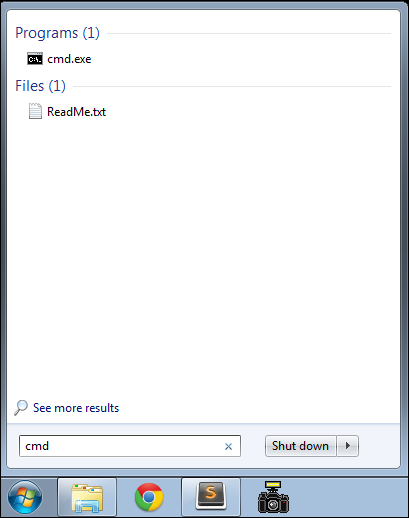
When you type it, the start menu might change to the following:

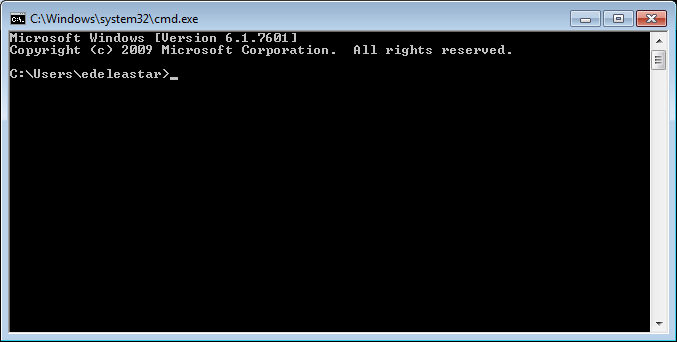
...and if you press return, then the command window itself will appear:

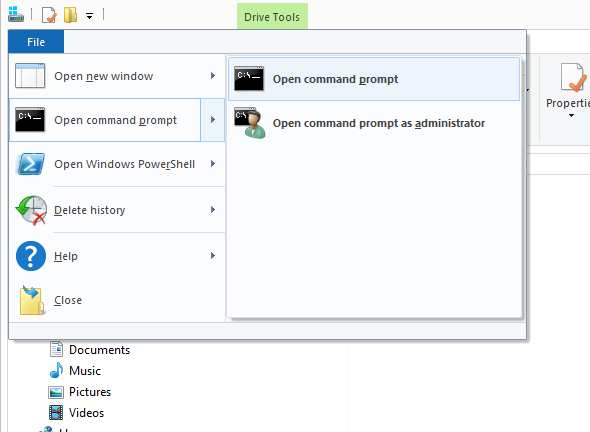
On Windows 8 and 10, access the desktop from the home screen, and run File Explorer (may be in the toolbar). Then select File->Open Command Prompt:

Command Line
This is an alternative interface to Windows which it is important to become familiar with. In this window you can type what are sometimes called 'DOS' commands. These commands let you have a finer level of control of your PC, and are particularly important for programmers to master.
Here are some simple commands:
- dir
- list all files in a directory
- cd ..
- change to a parent directory
- cd \
- change to a specific directory
It is essential that you become adept at these commands, and a few others.
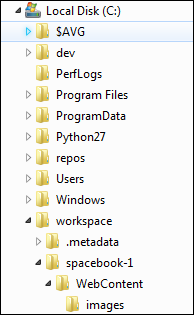
Bear in mind that these commands always have a 'current directory' in mind (a directory is another name for a folder). Try them now and see if you can 'navigate' to your web development workspace. For instance, if the folder is located as shown here:

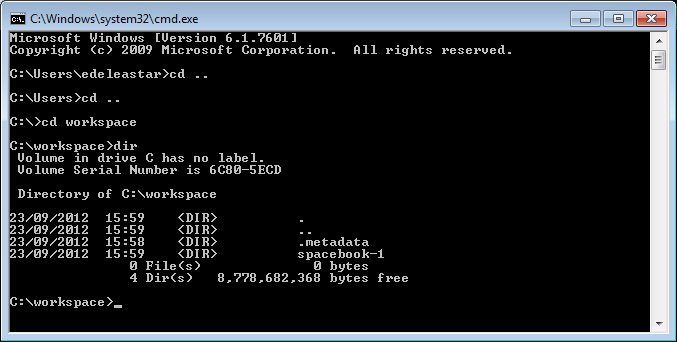
Then the commands to get there will look like this:

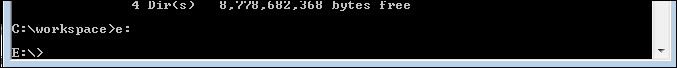
If your workspace is located on another drive, the enter that drive letter first - say "G:", press return, and then try the cd and dir commands.

Note in all of the above that the 'prompt' in the command window is always showing the 'current' drive/directory.
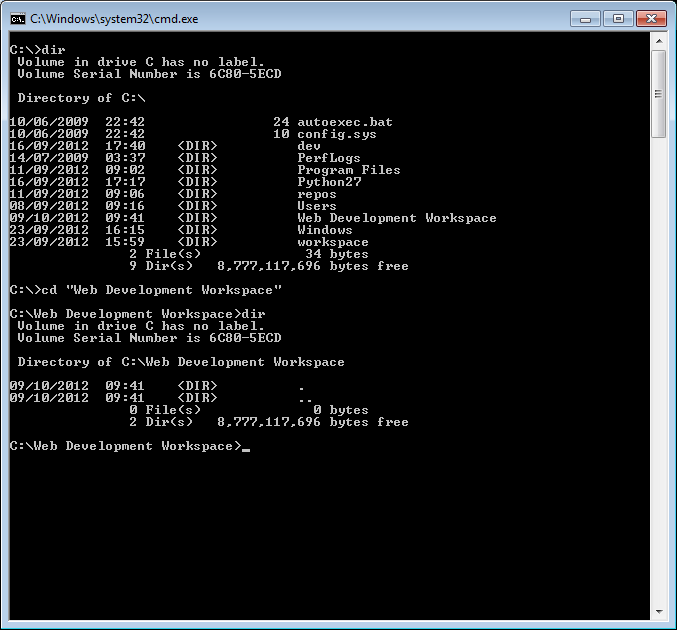
Also, if you have a 'space' in your directory (a bad idea generally), then you will have to use quotation marks in the commands. Here is an example:

See in the above transcript that the directory name is "Web Development Workspace" - and it has been enclosed in double quotes.
In general, however, it is best to adopt the following conventions.
Never use spaces in directory or file names
Never use upper case in directory or file names
If you wish to use readable multiple words for a directory or file name, separate the words with '-'. e.g.
- web-development
- java-projects
Perhaps you might take this opportunity to adjust your workspace and projects to adopt the above conventions. If you do, then you will find that using DOS commands to navigate your folders will be considerably easier.
Before going on to the next step, make sure you are comfortable navigating in DOS around the file system, and in particular make sure you can navigate to your web development workspace.
Installing & Using Harp.js
First, install node on your workstation:
Then install install harp.js
The procedure for both of the above should be relatively straightforward. For windows, the harp install command is:
npm install -g harpOn Mac, the command may be:
sudo npm install -g harpOnce these tools are installed, then from a shell/Command prompt, you should be able to carry out these commands :
harp init demoThis will respond with:
Downloading boilerplate: https://github.com/harp-boilerplates/default
Initialized project at /Users/edeleastar/repos/modules/web/bsc-2015/prj/demoThen enter:
cd demo
harp serverWhich will respond with:
Harp v0.23.0 – Chloi Inc. 2012–2015
Your server is listening at http://localhost:9000/
Press Ctl+C to stop the server
------------Now browse to this url here:
and you should see this page:

To stop 'serving' the page, enter Ctrl-C in the command prompt:
Harp v0.19.0 – Chloi Inc. 2012–2015
Your server is listening at http://localhost:9000/
Press Ctl+C to stop the server
------------
^CInstall Surge
With node and harp installed - you will need to install:
The simplest way to do this is to open a terminal and enter:
sudo npm install surge -gOn Windows, just:
npm install surge -gIf successful, the terminal/command prompt with echo echo something like this:
/usr/local/bin/surge -> /usr/local/lib/node_modules/surge/lib/cli.js
/usr/local/lib
└─┬ surge@0.18.0
├─┬ fstream-ignore@1.0.2
│ ├─┬ fstream@1.0.10
│ │ ├── graceful-fs@4.1.10
│ │ └─┬ rimraf@2.5.4
│ │ └─┬ glob@7.1.1
│ │ ├── inflight@1.0.6
│ │ ├── once@1.4.0
│ │ └── path-is-absolute@1.0.1
│ └── inherits@2.0.3
├─┬ request@2.40.0
│ └─┬ tough-cookie@2.3.2
│ └── punycode@1.4.1
└─┬ tar.gz@0.1.1
└─┬ fstream@0.1.31
└─┬ graceful-fs@3.0.11
└── natives@1.1.0Deploying a Web Site using Surge
Create a new project com the command line by entering the following:
C:> harp init iot-webRemember, make sure to keep an eye on which folder this command is executed from. Opening the folder should reveal these files:

We will use files like these later - but for the moment delete all of these files and replace them with the following file called harp.json:
harp.json
{
"globals":
{
}
}If you havent already downloaded it - get the last version of the IoT web site from the last lab:
- Download Archive: https://github.com/wit-computing/iot-web/releases/tag/V07
Unzip the project, and copy the public folder into the iot-web folder you have just created. Your iot-web folder should look like this:

Now we will serve the web site locally with this command:
C:> cd iot-web
C:\iot-web> harp server
Your server is listening at http://localhost:9000/
Press Ctl+C to stop the serverNotice that the command is executed form within the iot-web directory.
Verify that the site is available here:
Terminate the server again with ^C:
Your server is listening at http://localhost:9000/
Press Ctl+C to stop the server
Terminate batch job (Y/N)? y
^C
G:\iot-web>From still within the iot-folder, enter the following command:
C:\iot-web> harp compile
C:\iot-web> surge ./www
Welcome to Surge!
Please login or create an account by entering your email and password:Enter credential to create a new account now - be sure to remember the password. Surge will then deploy the site to a public server:
project path: C:\dev\iot-web\
size: 34 files, 2.3 MB
domain: dull-pet.surge.sh
upload: [====================] 100%, eta: 0.0s
propagate on CDN: [====================] 100%
plan: Free
users: youremail@domain.com
IP address: 192.241.214.148
Success! Project is published and running at dull-pet.surge.shThe domain can be customised -in the above example 'dull-pet' was generated, you can replace this with something more suitable (but unique, so perhaps include your initials, the current date or something that may not be used by someone else).
Open a browser to inspect the running site. This is now deployed and accessible globally!
Removing Web Sites from Surge
If you have published a number of sites you may want to recall what domains were generated, or perhaps remove some or all of the published pages.
The various commands are listed here:
To list all web sites:
C:\dev\iot-web>surge list
email: youremail@domain.com
token: *****************
iot-1.surge.sh
dull-pet.surge.sh
highfalutin-exchange.surge.sh
C:\dev\iot-web>To remove (delete) a site from the server use the teardown command:
C:\dev\iot-web>surge teardown highfalutin-exchange.surge.sh
email: youremail@domain.com
token: *****************
domain: highfalutin-exchange.surge.sh
Success - highfalutin-exchange.surge.sh has been removed.
C:\dev\iot-web>Exercises
See if you can deploy your assignment 1 project using surge.
Here are the steps:
1
Make sure you have the node+harp+surge packages installed on your computer.
2
Create a new (empty) folder to contain your project. Into this folder place the following file:
harp.json
{
"globals":
{
}
}3
Place your entire project into a folder called public inside this project folder (as we did in step 06).
4
From the command line, enter the command:
harp server5
Verify that your side it available on:
- <http://localhost:9000/>6
Terminate the server with ^C, and then enter:
surgeThis will deploy the web site:
project path: G:\dev\iot-web\
size: 34 files, 2.3 MB
domain: XXX.surge.sh
upload: [====================] 100%, eta: 0.0s
propagate on CDN: [====================] 100%
plan: Free
users: youremail@domain.com
IP address: 192.241.214.148
Success! Project is published and running at XXX.surge.sh7
Verify that the site is available on the domain. You will have the opportunity to change the domain XXX
8
Exchange project URLs with your friends!
9
You may have had relative paths in your html files:
<a href="../stuff/mupage.html"> my stuff </a>or even more confusing:
<a href="../../stuff/mupage.html"> my stuff </a>These type of references can all be replaced with:
<a href="/stuff/mypage.html"> my stuff </a> <a href="/stuff/mypage.html"> my stuff </a>Try this now - one link at a time to make sure it works.